Flutter has rapidly become one of the most popular frameworks for building cross-platform applications. One of the key reasons behind this popularity is its extensive ecosystem of packages that simplify the development process. In this article, we'll explore what Flutter packages are, how to use them, and some best practices to follow.
What are Flutter Packages?
Flutter packages are collections of reusable code, assets, and libraries that can help developers add functionality to their applications without rewriting code from scratch. These packages can range from simple widgets to complex libraries with features like state management, networking, database access, and even animations.
Types of Flutter Packages
Flutter packages primarily fall into two categories: Packages and Plugins. Examples of these include the Flutter Material and Cupertino libraries, as well as third-party options like GetWidget. By utilizing these packages, developers can enhance functionality and streamline the design process in their Flutter applications.
Packages:
These are Dart packages that provide functionality directly related to Flutter or Dart. They can be used to extend existing capabilities or to introduce new features.
Plugins:
Plugins are a special type of package that provides a set of functionalities that include platform-specific code. For example, a plugin might allow your Flutter app to access a camera, GPS, or other device hardware functionality through native code for iOS and Android.
Also check out Top Flutter Widgets, if you want to incorporate widgets in your flutter project.
Top 10 Flutter Packages
This article will explore some of the most useful Flutter packages that can make your app development 10x easier. So, let's get started!
1. path_provider
Are you tired of making your users download the same data every time they launch your app? If you want to avoid the complexity of databases or document storage, path_provider is your solution. This package allows you to access the device's file system easily.
To get started, use the `getApplicationDocumentsDirectory` method. This returns a directory object pointing to the location allocated for your app on the user's device. Here, you can create files to store large blobs of binary data, raw JSON, or any other data you need.
If you have different data types, such as manifest files or supporting documents, simply call `getApplicationSupportDirectory`. For temporary data that doesn't need to persist after the session, use `getTemporaryDirectory`. Remember to clean up old files to prevent wasting user storage. With path_provider, caching expensive data becomes a breeze.
2. flutter_animate
Want to add beautiful pre-built animations to your Flutter app without the hassle of animation controllers? Look no further than flutter_animate. This package allows you to wrap any widget in an `Animate` widget and add a list of effects—it's that simple!



If you need more customization, you can adjust timing parameters like delay, duration, or curve. The package also provides helpful extension methods for the `num` class to simplify setting duration values. You can control the animation's beginning and end states with `begin` and `end` parameters.
For chaining effects, use the `then` extension method, which allows you to wait for previous animations to finish before continuing. You can also animate a list of widgets using `AnimateList` or the `animate` extension method. If you want your animations to react to state changes, just add a target value indicating when the animation should start.
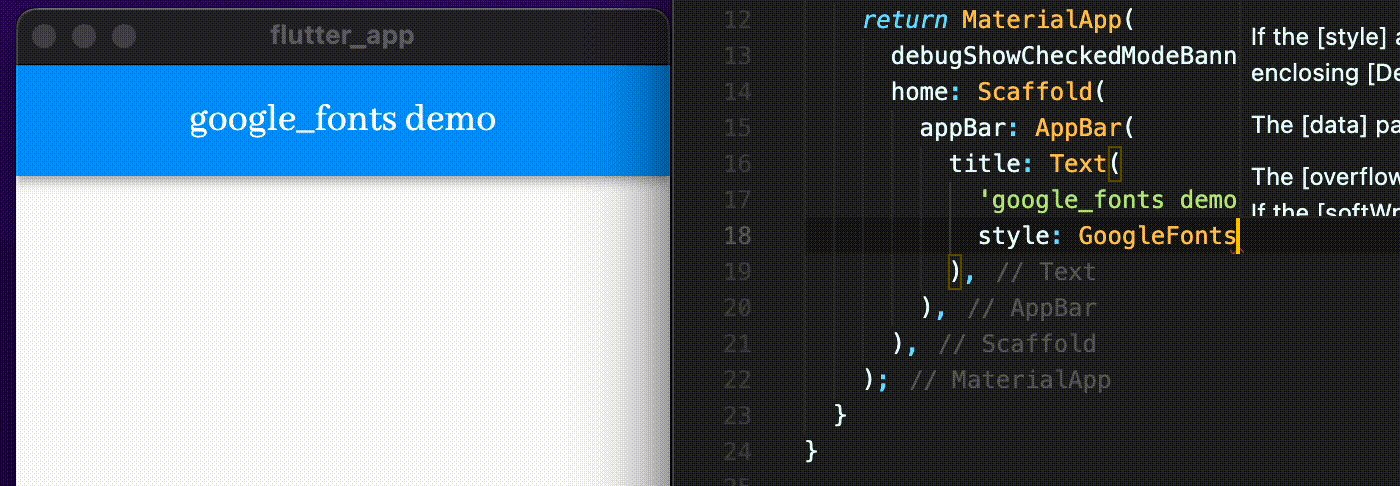
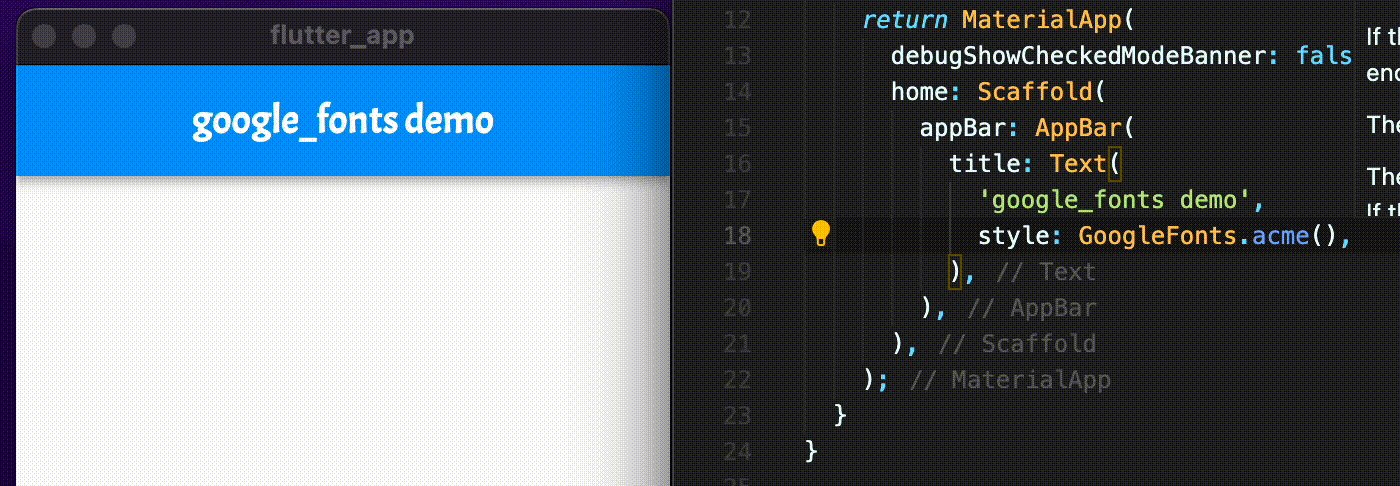
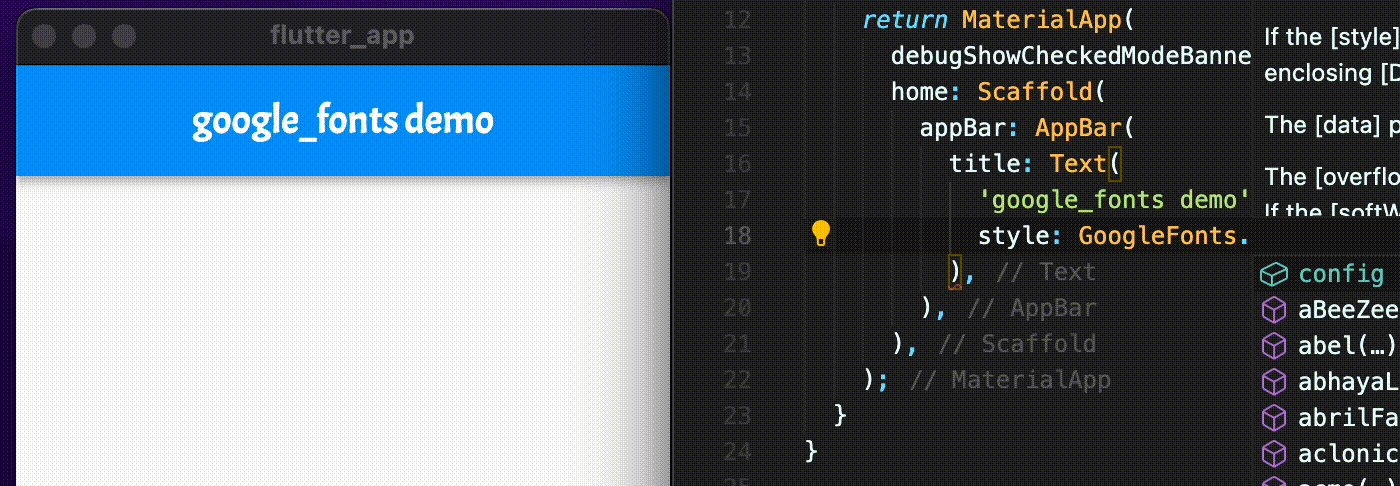
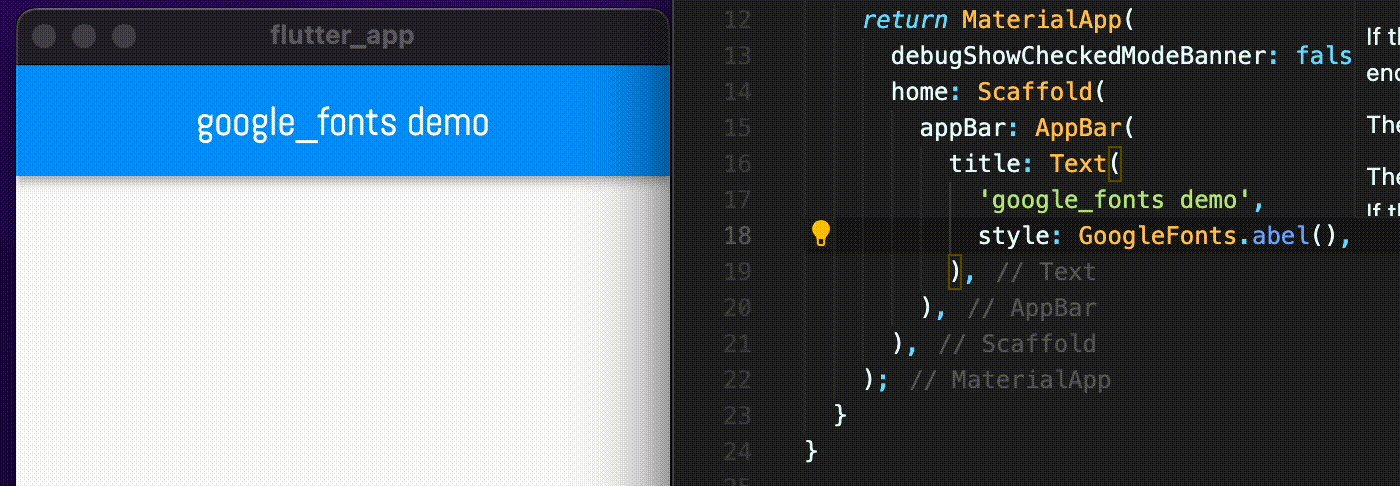
3. google_fonts
Ever looked at your app and thought the default system font could be more distinctive? The google_fonts package gives you access to over 1,400 font families without the need to store font files locally. This makes it a fantastic option for faster development.

To use it, simply wrap your existing text widget in a `google_fonts` TextStyle. If you want to apply a custom font across your app, create a `TextTheme` using google_fonts. By default, the package fetches fonts over HTTP, but you can bundle font files into your app assets for offline access. This allows you to disable HTTP font requests altogether, ensuring a smoother user experience.
4. url_launcher
Does your app need a way to send users to external URLs, whether for web pages, emails, or phone numbers? The url_launcher package makes this process straightforward. For instance, opening a webpage with a button press is as easy as calling a single method.
You can also use url_launcher for telephone numbers, which will open the device's dialer app. The package supports initiating text messages and emails as well. If there are apps installed with special URL handlers, such as YouTube, your app can launch those apps too. Just remember to use the `canLaunch` method to check if the device can open the URL to avoid potential issues.
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
final Uri _url = Uri.parse('https://7Span.com');
void main() => runApp(
const MaterialApp(
home: Material(
child: Center(
child: ElevatedButton(
onPressed: _launchUrl,
child: Text('Show 7Span homepage'),
),
),
),
),
);
Future<void> _launchUrl() async {
if (!await launchUrl(_url)) {
throw Exception('Could not launch $_url');
}
}5. shared_preferences
Have you added a dark theme toggle to your Flutter app but found that it resets every time the app launches? The shared_preferences package can help you save user preferences like theme settings without the complexity of server storage.
- Android: Shared Preferences
- iOS: NSUserDefaults
- Web: Local Storage
- Windows: AppData directory
This plugin abstracts away platform-specific persistent storage methods, allowing you to use the same code across different devices. Whether it's Android's Shared Preferences, iOS's NSUserDefaults, or Local Storage on the web, shared_preferences has you covered.
Once you add the package as a dependency, create a `SharedPreferences` instance and start saving your data. Supported data types include int, double, bool, string, and a list of strings. Keep in mind that there's no guarantee that writes will persist to disk, so avoid using it for critical app data.
6. flutter_lints
Every developer has experienced that moment when an IDE points out potential code improvements. This process comes from Dart's analyzer, which identifies lints—rules suggesting best practices for code quality.
The flutter_lints package provides a predefined rule set that incorporates best practices tailored for Flutter development. When you create a Flutter project with `flutter create`, this package is included by default.
For each lint triggered, you’ll often find predefined fixes available. You can apply these fixes simply by running `dart fix --apply`. This package ensures you're adhering to good coding practices throughout your development journey with Flutter.
7. location
If your app needs to know the geographic location of the device, then you should try using the Location Package. This would only work if the user's device location is turned on and the device has given permission to access the location.
If the device location is not turned on you can ask the user to enable it, by asking permission to use the device location.
Once all of these permissions are sorted now it's only a matter of getLocation
Now you can use this data to display maps and more
The onLocationChanged callback allows you to listen for updates to the device's location, enabling you to keep track of changes and update your app's UI or functionality accordingly.
8. cached_network_image
Images are essential for a visually appealing app, but downloading them every time can consume unnecessary bandwidth. Enter cached_network_image, which allows you to cache images after their first download.
To implement it, simply convert any `Image.network` widget to a `CachedNetworkImage`. This powerful package offers customization options such as displaying a placeholder while the image is loading and a progress indicator during downloads.
If you need to cache an image used in BoxDecoration, you can utilize the `CachedNetworkImageProvider`, which serves as an image provider, ensuring smooth functionality across your app.
9. sensors_plus
Have you ever wanted to interact with the physical aspects of a mobile device, like its movement or orientation? The sensors_plus package provides access to mobile sensors, specifically the accelerometer and gyroscope.
- Accelerometer: Access the `accelerometerEvents` stream to determine the device's movement, including calculating position change.
- User Accelerometer: This stream gives movement data without the influence of gravity, useful for tracking user actions without gravitational effects.
- Gyroscope: Monitor the device’s orientation changes via the gyroscope stream, giving you x, y, and z values indicating rotation speed and direction.
You can use this data creatively in your applications, such as detecting gestures or enhancing interactivity based on device movement.
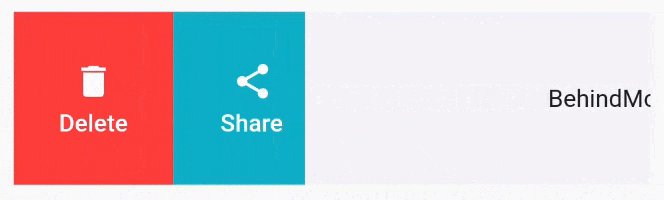
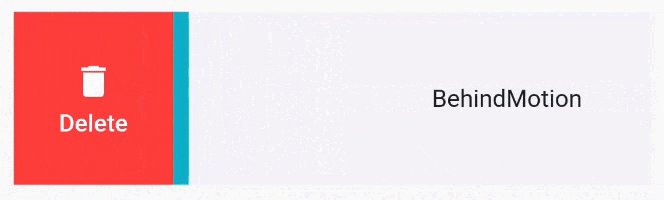
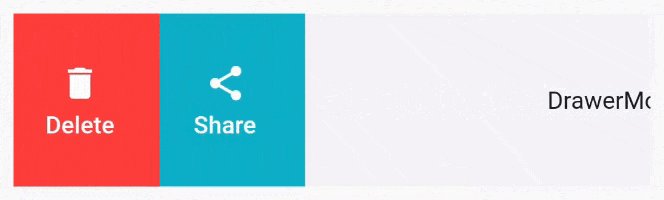
10. flutter_slidable
The flutter_slidable package provides a convenient way to implement the common swipe-to-reveal-actions pattern in mobile UI design.




By wrapping a ListTile (or any other widget) in a Slidable widget, you can define custom actions that are revealed when the user swipes the item in a specific direction.
The actionPane property determines how the actions are displayed, with options like SlidableScrollActionPane for scrolling actions from off-screen.
The actions parameter takes a list of widgets representing the available actions, and the IconSlideAction helper simplifies the creation of these actions.
Finally, the actionExtentRatio property specifies the fraction of space each action should occupy, ensuring they are all visible.
Conclusion
These are my top 10 Flutter packages that can really help you work faster and make your apps more functional. By using these tools, you can save time and improve the experience for your users.
Each package mentioned in this article has a specific job, whether it’s helping you store files, manage user settings, create cool animations, or connect to the internet.
Start using these packages in your projects today! Try them out and see how they can help your apps. And if you need more help, consider to hire flutter developer.
Happy coding!



